Here’s what you need to know about TipKit! 💡
Hi 👋
Before I start this email, I have a big thank you to my sponsor this week: Bitrise 🤖
Advertisement
Join the Mobile DevOps Summit 2023 on Oct 4-5
A two-day, free event with 40+ workshops and sessions brought to you by 50+ industry-leading speakers from eBay, Reddit, AWS and more.
Learn from real-world examples of successful Mobile DevOps implementations!
Sponsors like Bitrise really help me grow my content creation, so if you have time please make sure to have a look at the event they’re organizing: it’s a direct support to my content creation ☺️
WWDC 2023 had a lot of cool announcements, but there’s one I’m sure no one expected: the release of a new iOS framework called TipKit!
So what is TipKit all about? The goal of TipKit is to make it as easy as possible for developers to display short contextual information that highlights or explains a feature of their app.
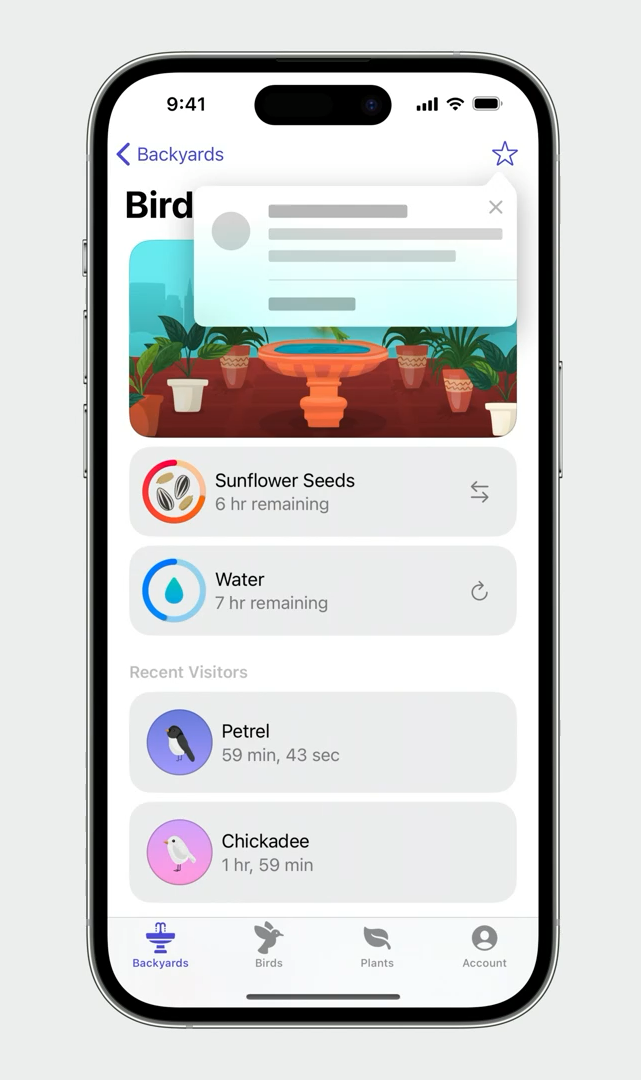
To give you a better idea, here are 3 exemples of how these little UI tooltips look like:
If you’ve ever been asked to implement tooltips, I’m sure the announcement of TipKit came with a feeling of relief, because you’ve probably experienced how surprisingly challenging that task can be!
There are mostly two reasons why implementing tooltips without the support of a first-party framework is challenging:
First, displaying the tooltips in a way that works across all the combinations of languages and screen sizes without breaking your UI is not easy.
And then, you also want to make sure that you trigger the tooltips at the right time, so that you don’t overwhelm your users. And the business logic behind this tend to get complex really fast.
As you can guess, the reason why many iOS developers got excited by the announcement of TipKit is because it nicely solves both of these issues 😌
So let’s have a look at how it looks like in the code!
(Warning: the code snippets below come from the WWDC Session on TipKit, but some of the APIs have slightly changed over the betas of Xcode 15. Make sure you also check out the code samples in the documentation!)
This is the simplest implementation of a Tip: you just need to provide a title and a message:
If you want, you can also add an image, typically an icon, through the property asset.
(it’s also possible to display images in the title or the message, because SwiftUI allows you to inline an Image inside a Text!)
If needed, you can even configure some actions that your user will be able to trigger:
And once your Tip is configured, you can display it either by embedding it inside a TipView and adding this new view to your view hierarchy:
But you can also have your Tip be displayed in a popover that points towards one of your UI element:
All you need here is to use the modifier .popoverMiniTip(tip:) 👌
So we’ve seen how TipKit helps you display tooltips on your UI, now let’s see how it manages the logic of when to show the tips 🤨
First, you have control over the frequency at which tips will be shown to your users:
But it doesn’t stop there, because you can also define rules that will govern how each individual Tip will be displayed.
TipKit supports two kind of rules.
First, you have rules that are based on that current state of your app.
This allows you, for instance, to specify that a Tip should be displayed only when your user is already logged in:
And then you have rules based on events being triggered.
So if your app already implements analytics, it then becomes very easy to reuse your existing analytics events to configure your Tip!
And that’s it, we’ve covered all I wanted to show you for this introduction to TipKit!
If you want to go further, you can check out both the WWDC Session “Make features discoverable with TipKit” or the framework’s documentation.
(Be careful, some of the code shown in the WWDC session no longer works in the latest Xcode 15 beta!)
Finally, I did my own exploration of TipKit live on YouTube two weeks ago and the replay is available!
That’s all for this email, thanks for reading it!
If you’ve enjoyed it, feel free to forward it
to your friends and colleagues 🙌
I wish you an amazing week!
❤️